Users of blogger will notice that, on the creation of a blogger page, users are given a default page called Home, where all posts that you create go to, no matter whether you have created additional pages. You will realize that you are not able to direct a particular post to a specific page you have created.If you are facing such a difficulty, I bet you by the end of this post, your problems will be solved.
NOTE: if you already have created some pages, you will have to delete them all, leaving only the Home page (which can’t even be deleted, because it contains all the post you have made). Don’t worry about your post, if you have some, they will not be affected if you delete the pages.


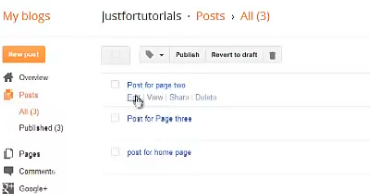
The particular post you click on will then open, here; you must copy the link for that
particular post in the address bar. We will use the link to create the page.After copying the link for the post, go back to your dashboard and click on Pages. Under the New pages, you select web address.
A new window will pop up, you then enter the name of the page (in my case, page two) then you paste the link you copied into the web address (url) and click on save.
A window will pop up. In the From field, type one forward slash “/”and in the To field type /P/static-home-page.html. as below. Check the box beside permanent and click on save then save changes
Now, view you blog, you will see something similar to the picture below. The post has been removed from the Home page, but you will find it under the specific page.

Thanks for sharing this info. I’m new to blogging and struggling to find my way around. I just want to ask, how do i put multiple post under the same page? From your example above, you put a post under ‘Page Two’. How do go about it if i have to put three or more posts under ‘Page Two’?
Thanks for the compliment: To do this, go to your Dashboard, click on Layout. You will see Main page option and just under it you will see
Number of posts on main page, enter the number of post you want to see on the page in the text box, then scroll down and click save. However, I think this can only be done on the Main page.
Thanks for the help. I thinking of adding pictures to the blog and some widgets. eg live traffic feed on the page. pls check out my blog growingmymane.blogspot.com. Its girly though. check this blog too and see how the lady has done hers. ghlonghair.blogspot.com. Also i just found a flag counter and i want to put that on the blog too. But i’m being asked to paste the link in my website’s source code. how do i do that?
http://s01.flagcounter.com/flagcounter.cgi This is the link to the flag counter. Wan to publish this on my blog
For the flag counter visit this site http://www.flagcentral.org/posting
Copy the code #4, go to your dashborad, click on layout, choose add widget (where you want to place the flag), then scroll down and choose HTML/Javascript, then paste the code inside.
Hi, I tried it. But i was getting error msg.
How do you post in blogger template menu